jQueryを使ったプラグイン「slick」は比較的簡単にスライドを作成出来ます。
設置は簡単なのですが、PCとスマートフォンなどで切り替えの処理は
多少加える必要があります。
その中でスマートフォンなどのモードで画像が切れる途切れて表示される
ことがあります。簡易的にはなりますが、その対処法を紹介します。
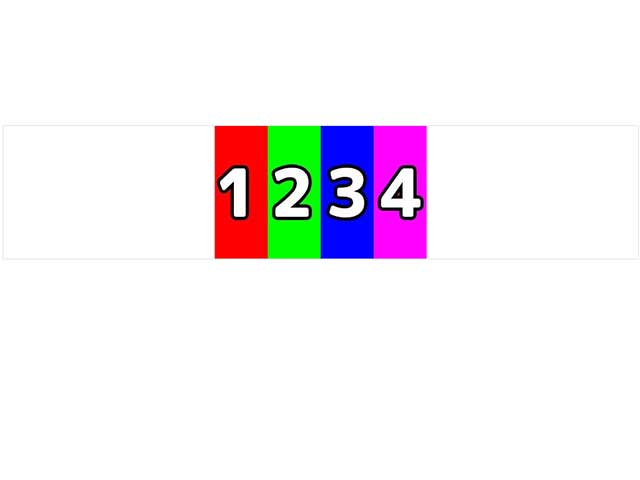
PC表示の場合
サンプル画像はわかりやすくするために
赤緑青紫の背景と1234と書いたJPG
320×200のサイズで作成しています。

Bootstrapを使用してPCとスマートフォンなどの切り替えてデザインする場合に
スマートフォン環境などで以下のように画像が切れる事があります。
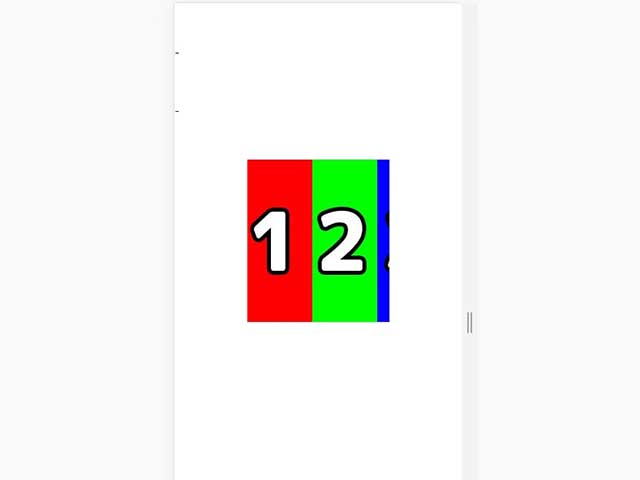
スマートフォン表示(未処理)
スマートフォン表示になると、画像のように途切れてしまいます。

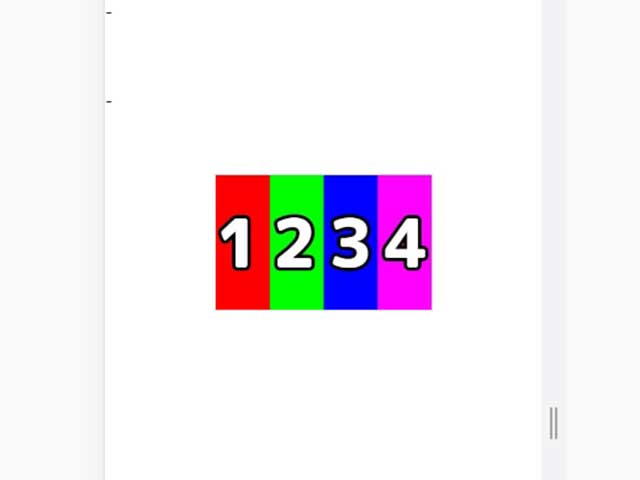
このような場合、CSSで画像(imgタグ)タグにwidth:100%を指定すると
簡易的には回避できます。
回避コードサンプル
width:100%;あらかじめ定義してもいいと思いますが、
<img src=”???” style=”width:100%;”>
のように、直接style属性で指定してもいいと思います。




コメント